Dark mode, wat is dat?
Tips 'n tricks over het web, digital trends, en online marketing.
Join the dark side 🖤
In dit artikel gaan we praten over een hot topic in de wereld van webdesign: dark mode.
We bespreken wat dark mode is en waarom het jou als ondernemer of zelfstandige kan helpen om je website naar een hoger niveau te tillen.

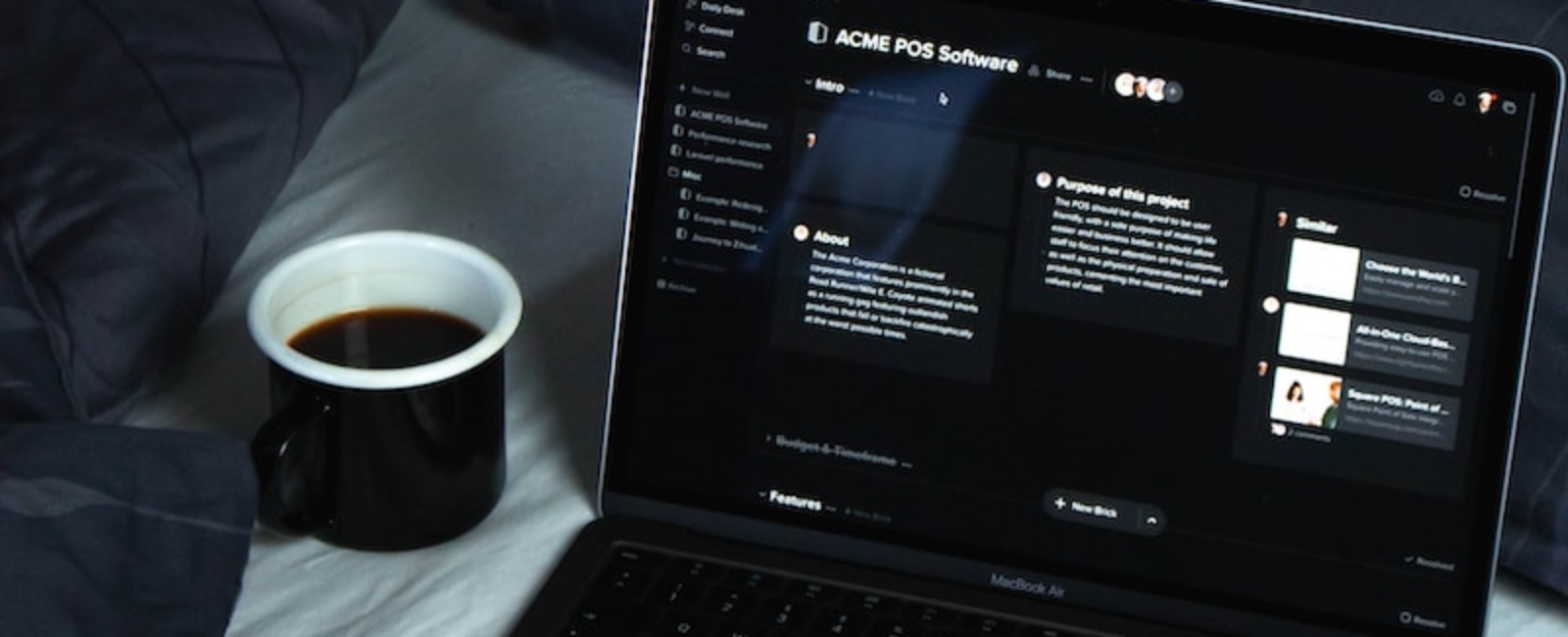
Wat is Dark Mode?
Dark mode is een interface-optie die gebruikers de mogelijkheid biedt om de achtergrond van een website of app donkerder te maken. In plaats van een heldere witte achtergrond, worden kleuren zoals zwart, grijs en donkere tinten gebruikt.
Dark mode is de laatste jaren enorm populair geworden, vooral omdat het rustiger is voor de ogen, batterijduur bespaart op apparaten met OLED-schermen, en een modern en stijlvol uiterlijk geeft aan websites en apps.
Voordelen van Dark Mode voor je website
- Verbeterde leesbaarheid: Met dark mode kunnen bezoekers van je website de tekst beter lezen doordat het contrast tussen de teksten en de achtergrond groter is. Dit zorgt ervoor dat jouw content beter tot zijn recht komt en gemakkelijker te begrijpen is.
- Verminderde oogvermoeidheid: Veel mensen brengen tegenwoordig veel tijd door achter een scherm. Dark mode kan helpen om de belasting van de ogen te verminderen, vooral bij langdurig gebruik van de website. Door een donkere achtergrond kunnen bezoekers langer comfortabel blijven en vermoeidheid van de ogen verminderen.
- Modern en aantrekkelijk design: Dark mode geeft je website een eigentijdse en stijlvolle uitstraling. Het trekt de aandacht van bezoekers en kan helpen om je website te onderscheiden van de concurrentie. Het toont ook dat je als ondernemer of zelfstandige op de hoogte bent van de laatste ontwikkelingen in webdesign.
Implementatie van Dark Mode
Nu je op de hoogte bent van de voordelen van dark mode, vraag je je misschien af hoe je dit kan implementeren op jouw website. Hier zijn een paar stappen die je kunt volgen:
- Onderzoek je doelgroep: Voordat je dark mode gaat implementeren, is het belangrijk om te begrijpen wie je doelgroep is en of zij vertrouwd zijn met dark mode. Als je bijvoorbeeld een website hebt die voornamelijk door ouderen wordt bezocht, kan het beter zijn om bij een lichtere achtergrond te blijven.
- Design aanpassingen: Pas het design van je website aan om dark mode te ondersteunen. Dit omvat het kiezen van geschikte kleuren voor de achtergrond, tekst en andere elementen. Zorg ervoor dat de teksten duidelijk leesbaar zijn en dat het contrast goed is.
- Geef de optie aan gebruikers: Geef bezoekers van je website de mogelijkheid om te schakelen tussen light mode en dark mode. Sommige mensen geven de voorkeur aan een lichtere achtergrond, dus het is belangrijk om deze optie beschikbaar te stellen.
Conclusie
Dark mode kan een waardevolle toevoeging zijn aan jouw website. Het verbetert de leesbaarheid, vermindert oogvermoeidheid en geeft je website een moderne uitstraling. Neem de tijd om je doelgroep te begrijpen en implementeer dark mode op een manier die bij jouw branding past. Blijf altijd letten op gebruikerservaring en test regelmatig om eventuele problemen op te lossen.
Interesse in dark-mode voor jouw website? Neem dan contact op voor meer informatie.


